Tools
Form Layout
Layout, type hierarchy, and color, impact legibility, usability, and completion metrics
- Use stacked layouts whenever possible (best usability scores)
- Stick to one concept per question
- More simple questions perform better than fewer complicated questions
- Each question should use a
Fieldcomponent - Every
Fieldmust have a label - Use
helptext for context users need to answer the question - Use
infotext to highlight the consequence of certain answers - Choose the most adequate input for each question
- Every form should use a
Formcomponent
Form Structure
Forms are made of one or more questions (“fields”) on the page or inside modals. Questions (Field) can be grouped into form sections (NewFormSection).
Forms at Carta are made to stress the vertical structure and guide the user’ vertically through the form, allowing the user to focus on one thing at a time, without distractions.
Company Profile
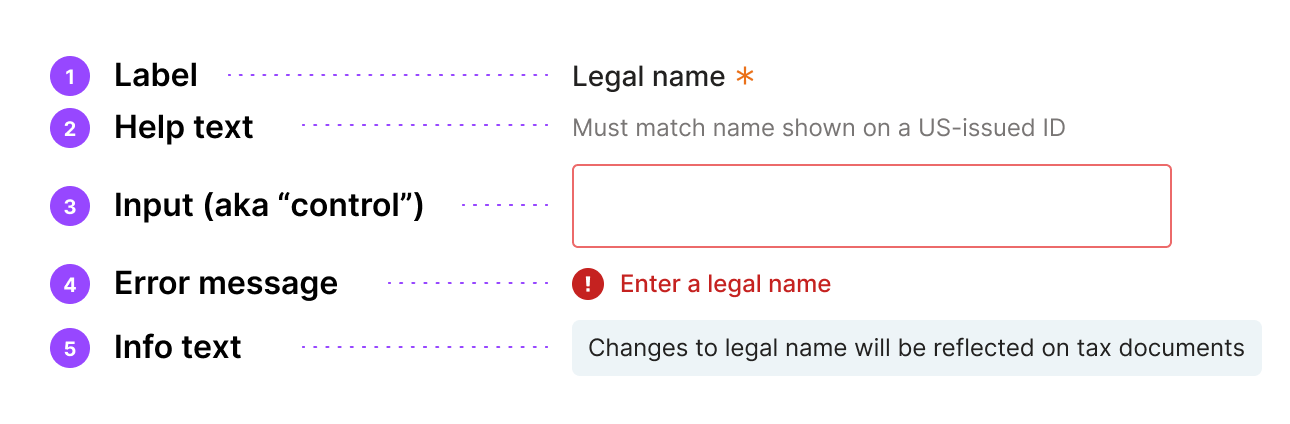
Field Structure
A Form is composed by a series of questions. In ink, we name each of those questions Field.
These elements are composed by a series of smaller structures, such as label, help text, input, error message, and info text.

Label
The question we want users to answer. The quality of our questions will determine the quality of the data we collect.
Help text
Reserved area for texts that can help the user fill out the field as expected. It can include formatting tips, examples of possible entries or explanations on how to answer the question.
Input
Reserved area for inputs, elements where users will answer the questions. All data entry elements, including: NewInput, NewSelect, NewCheckbox, NewRadio, NewTextArea, NewDatePicker, and FilePicker.
Error message
Reserved area for errors that may occur when the form is submitted. Every error that is related to the specific field should be written in a field error element.
Info text
Reserved area for texts that provide information on how that field can interact with other parts of the application.
Selecting Appropriate Inputs
The type of input in a question has a very large impact on the usability of a form.
Input types should be determined by the type of information being collected in a particular question. In general, we want to minimize the number of different choices a user has to deal, while never preventing the entry of correct information. This can be a non-trivial decision to make.
The following information types should be collected using specific, predictable input types:
Inputs for short text and numbers
For names, ID numbers, phone numbers, e-mail addresses, passwords, document names, quantity, price, dates, etc.
- Use a single-line text input
- Always use appropriate mask and validation, preferably with auto-completion
- Related components: NewTypeahead, NewInput, NewDatePicker
Inputs for long text
For messages, notes, comments, lists, descriptions, etc.
- Use NewTextArea
- Always use appropriate size and validation
Inputs for selecting one among two to five items
- Use NewRadio
- Exception: use a checkbox for collecting consent to an agreement (contract, etc.)
Do
Use radio buttons when there are two to five options.
Do
Use radio buttons when there are two to five options.
Don't
Do not use radio buttons when there are more than five options. Consider whether the number of options can be reduced. If they cannot, use a short text field with auto-completion or NewSelect.
Don't
Do not use radio buttons when there are more than five options. Consider whether the number of options can be reduced. If they cannot, use a short text field with auto-completion or NewSelect.
Do
Instead of making a radio button optional, include an option which represents non-selection.
Do
Instead of making a radio button optional, include an option which represents non-selection.
Don't
Optional fields should rarely be used, and never used with radio buttons. It is impossible to deselect all radio buttons in a group.
Don't
Optional fields should rarely be used, and never used with radio buttons. It is impossible to deselect all radio buttons in a group.
Do
Use radio buttons for yes/no questions.
Do
Use radio buttons for yes/no questions.
Don't
Radio buttons should be used for most yes/no questions, but do not use them for consent to agreements.
Don't
Radio buttons should be used for most yes/no questions, but do not use them for consent to agreements.
Don't
Do not use other inputs when radio buttons can be used. With a small number of options, NewSelect unnecessarily hides choices from the user.
Don't
Do not use other inputs when radio buttons can be used. With a small number of options, NewSelect unnecessarily hides choices from the user.
Inputs for single selection among more than five items
- Use NewSelect
Do
Use NewSelect when more than five options are necessary, and when a short text field with completion is not appropriate.
Do
Use NewSelect when more than five options are necessary, and when a short text field with completion is not appropriate.
Don't
Do not use radio buttons when there are more than five options. Consider whether the number of options can be reduced. If they cannot, use a short text field with auto-completion or NewSelect.
Don't
Do not use radio buttons when there are more than five options. Consider whether the number of options can be reduced. If they cannot, use a short text field with auto-completion or NewSelect.
Inputs for on/off choices, selecting zero or more of many items, or consent to an agreement
- Use NewCheckbox
- Radio buttons should generally be used for yes/no questions. However, do not mix multiple input types in the same field.
- Related components: Agreement
Do
Use checkboxes to select any number of several options.
Don't
Do not use checkboxes when one and only one option should be selected.
Do
Use checkboxes to select any number of several options.
Don't
Do not use checkboxes when one and only one option should be selected.
<Diff><Example type="positive" caption="Use radio instead of checkboxes for yes/no questions."><Field isStacked label="Do you represent a law firm?" isRequired><NewRadio id="checkbox-yes-no-good-1" value="yes" label="Yes" /><NewRadio id="checkbox-yes-no-good-2" value="no" label="No" /></Field></Example><Example type="negative" caption="Do not use checkboxes for yes/no questions."><Field isStacked label="Do you represent a law firm?"><NewCheckbox id="checkbox-yes-no-bad" label="I represent a law firm" /></Field></Example></Diff><Diff><Exampletype="positive"caption="Make checkbox fields optional if leaving the field blank is a valid response. It is impossible to distinguish between incomplete and intentionally-blank checkbox fields."><Field isStacked label="Notify"><NewCheckbox id="checkbox-optional-good-1" label="All legal administrators" /><NewCheckbox id="checkbox-optional-good-2" label="All company administrators" /><NewCheckbox id="checkbox-optional-good-3" label="All non-administrators" /></Field></Example><Example type="negative" caption="Do not mark checkbox fields required when leaving them blank is valid."><Field isStacked label="Notify" isRequired><NewCheckbox id="checkbox-optional-bad-1" label="All legal administrators" /><NewCheckbox id="checkbox-optional-bad-2" label="All company administrators" /><NewCheckbox id="checkbox-optional-bad-3" label="All non-administrators" /></Field></Example></Diff><Diff><Example type="positive" caption="Make a checkbox field required if one or more options must be selected."><Field isStacked label="Select at least one group" isRequired><NewCheckbox id="checkbox-required-good-1" label="Legal administrators" /><NewCheckbox id="checkbox-required-good-2" label="Company administrators" /><NewCheckbox id="checkbox-required-good-3" label="Non-administrators" /></Field></Example><Exampletype="negative"caption="Do not mark a checkbox field optional if leaving it blank will cause a validation error."><Field isStacked label="Select at least one group"><NewCheckbox id="checkbox-required-bad-1" label="Legal administrators" /><NewCheckbox id="checkbox-required-bad-2" label="Company administrators" /><NewCheckbox id="checkbox-required-bad-3" label="Non-administrators" /></Field></Example></Diff><Diff><Example type="positive" caption="Use agreement checkboxes for consent."><Agreementid="checkbox-agreement-good-1"label="I have read and understand the Equity Incentive Plan."attachment={<Anchor href="javascript:void(0)">2014 Equity Incentive Plan.pdf</Anchor>}/></Example><Exampletype="negative"caption="Radio buttons should be used for most yes/no questions, but do not use them for consent to agreements."><Field isStacked label="I have read and agree to the Equity Incentive Plan:" isRequired><NewRadio id="checkbox-agreement-bad-1" value="yes" label="Yes" /><NewRadio id="checkbox-agreement-bad-2" value="no" label="No" /></Field></Example></Diff>
Input for file upload
- Use FilePicker
Address Forms
How to utilize the AddressAutocomplete component from the @carta/identity team
View patternForm Flow
Form validation, done right, can improve the form filling experience, and user satisfaction
View patternForm UX Writing
Forms are text interfaces. Writing good questions, help text, and actionable error messages is the single most important thing you can do to create great forms.
View patternTable of Contents
Is this page helpful?